
.
Teclas de Atalho do Figma
Guia das principais teclas e ferramentas do programa
Feito por Diego Rangel @dicasvisuais
Essencial
- Mostrar / Ocultar painéis
Show / Hide UI
CTRL \ - Conta gotas de cor
Pick color
⌃ C - Ações rápidas
Quick Actions
CTRL / ou CTRL P
Ferramentas
- Ferramenta mover
Move tool
v - Ferramenta criar quadros
Frame tool
F - Ferramenta caneta
Pen tool
P - Ferramenta lápis
Pencil tool
⇧ P - Ferramenta de texto
Text tool
T - Ferramenta Retângulo
Rectangle tool
R - Ferramenta elipse (circulo)
Elipse tool
O - Ferramenta de linha
Line tool
L - Ferramenta de seta
Arrow tool
⇧ L - Ferramenta Fatia
Slice tool
S - Adicionar comentário
Add comment
C - Conta gotas de cor
Eyedrop tool
I
Visualizar
- Mostrar / Ocultar painéis
Show / Hide UI
CTRL \ - Cursores das pessoas
Multiplayer cursors
Alt CTRL \ - Mostrar / Ocultar Réguas
Rulers
⇧ R - Visualizar contornos
Outlines
CTRL Y - Mostrar / Ocultar grades de layout
Layout grids
⌃ G - Mostrar / Ocultar Grade de pixels
Pixel grid
CTRL ` - Abra a barra lateral de camadas
Open layers panel
Alt 1 - Abra a barra lateral de ativos
Open assets panel
Alt 2 - Abra a barra lateral de design
Open design panel
Alt 8 - Abra a barra lateral protótipo
Open prototype panel
Alt 9 - Abra a barra lateral de inspeção
Open inspect panel
Alt 0
Zoom e Movimentação
- Ferramenta Mão
Pan
Barra de espaço - Mais Zoom
Zoom in
+ - Reduzir o zoom
Zoom out
- - Zoom para 100%
Zoom to 100%
⇧ 0 - Zoom para ajustar
Zoom to fit
⇧ 1 - Zoom para seleção
Zoom to selection
⇧ 2 - Zoom quadro anterior
Zoom to previous frame
⇧ N - Zoom próximo quadro
Zoom to next frame
N
Texto
- Negrito
Bold
CTRL B - Itálico
Italic
CTRL i - Sublinhado
Underline
CTRL U - Criar link
Create link
CTRL K - Tachado
Strikethrough
⇧ CTRL X - Transforma em lista
Turn into a list
⇧ CTRL 7 - Alinha à esquerda
Text align left
Alt CTRL L - Alinha ao centro
Text align center
Alt CTRL T - Alinha à direita
Text align right
Alt CTRL R - Alinha ao justificado
Text align justified
Alt CTRL J - Ajustar o tamanho da fonte
Adjust font size
⇧ CTRL <e ⇧ CTRL> - Ajusta peso da fonte
Adjust font weight
Alt CTRL <e Alt CTRL> - Ajusta espaçamento das letras
Adjust letter spacing
Alt <e Alt> - Ajuste a altura da linha
Adjust line height
⇧ Alt <e ⇧ Alt>
Forma e desenho
- Caneta
Pen
P - Lápis
Pencil
⇧ P - Balde de tinta
Paint bucket
B - Dobra / Reta de ponto
Bend tool
CTRL - Remover preenchimento
Remove fill
Alt / - Remover contorno
Remove stroke
/ - Trocar preenchimento e traço
Swap fill and stroke
⇧ X - Quebrar em curvas
Outline stroke
⇧ CTRL O - Transformar em forma única
Flatten selection
CTRL E - Seleção de junção
Join selection
CTRL J - Seleção de junção suave
Smooth join selection
⇧ CTRL J - Excluir e corrigir seleção
Delete and heal selection
⇧ Excluir
Seleção
- Selecionar tudo
Select all
CTRL A - Selecione inverso
Select inverse
⇧ CTRL A - Selecionar nada
Select none
Esc - Selecionar o que está atrás
Deep select
CTRL Click - Selecione o menu da camada
Select layer menu
CTRL clique com o botão direito - Selecione dentro do grupo
Select children
↩ - Selecione o grupo
Select parent
⇧ ↩ - Selecione o próximo
Select next sibling
Aba - Selecione o anterior
Select previous sibling
⇧ Tab - Criar um grupo
Group selections
CTRL G - Desfazer grupo
Ungroup selection
⇧ CTRL G - Criar um quadro
Frame selection
Alt CTRL G - Mostrar / ocultar camada
Show / Hide selection
⇧ CTRL H - Bloquear / desbloquear
Lock / Unlock selection
⇧ CTRL L
Cursor e Mouse
- Medidas (enquanto aponta)
Measure to selection (while pointing)
Alt - Duplicar (enquanto se move)
Duplicate selection (while moving)
Alt - Selecionar atrás
Deep select
CTRL Click - Selecione o menu da camada
Select layer menu
CTRL botão direito - Redimensionar do centro (ao arrastar)
Deep select within rectangle
Alt - Redimensionar proporcionalmente (ao arrastar)
Resize proportionally (while dragging)
⇧
Editar, copiar e colar
- Copiar
Copy
CTRL C - Cortar
Cut
CTRL X - Colar
Paste
CTRL V - Colar sobre a seleção
Paste over selection
⇧ CTRL V - Duplicado
Duplicate
CTRL D - Renomear seleção
Rename selection
CTRL R - Exportar
Export
⇧ CTRL E - Copiar propriedades
Copy properties
Alt CTRL C - Propriedades da colagem
Paste properties
Alt CTRL V - Copiar como PNG
Copy as PNG
⇧ CTRL C
Transformar
- Virar na horizontal
Flip horizontal
⇧ H - Virar na vertical
Flip vertical
⇧ V - Criar máscara
Use a mask
⌃ CTRL M - Editar forma ou imagem
Edit shape or image
↩ - Coloque a imagem
Place image
⇧ CTRL K - Cortar imagem
Crop image
Alt duplo clique
Arranjo e empilhamento
- Avançar
Bring forward
CTRL] - Recuar
Send backward
CTRL [ - Traga para frente
Bring to front
Alt CTRL [ - Enviar para trás
Send to back
Alt CTRL] - Alinhar à esquerda
Align left
Alt A - Alinhar à direita
Align right
Alt D - Alinhar topo
Align top
Alt W - Alinhamento inferior
Align bottom
Alt S - Alinhar centros
Align centers
Alt H e Alt V - Distribuir espaçamento
Distribute spacing
⌃ Alt H e ⌃ Alt V - Arrumar
Tidy up
⌃ Alt T - Adicionar layout automático
Add auto layout
⇧ A - Remover layout automático
Remove auto layout
Alt ⇧ A
Componentes
- Mostrar ativos
Show assets
Alt 2 - Biblioteca da equipe
Team library
Alt CTRL O - Criar componente
Create component
Alt CTRL K - Desanexar ativo
Detach intense
Alt CTRL B - Trocar instância do componente
Swap component instance
Alt - Mostrar menu de componentes⇧ i
Prototipagem
- Tela cheia
Fullscreen
F - Vista em escala
Scale view
Z - Reiniciar protótipo
Restart prototype
R - Comente
Comment
C
Essencial
- Mostrar / Ocultar painéis
Show / Hide UI
⌘ \ - Conta gotas de cor
Pick color
⌃ C - Ações rápidas
Quick actions
⌘ / ou ⌘ P
Ferramentas
- Ferramenta mover
Move tool
V - Ferramenta criar quadros
Frame tool
F - Ferramenta caneta
Pen tool
P - Ferramenta lápis
Pencil tool
⇧ P - Ferramenta de texto
Text tool
T - Ferramenta Retângulo
Rectangle tool
R - Ferramenta elipse
Ellipse tool
O - Ferramenta de linha
Line tool
L - Ferramenta de seta
Arrow tool
⇧ L - Ferramenta Fatia
Slide cool
S - Adicionar comentário
Add comment
C - Conta gotas de cori
Visualizar
- Mostrar / Ocultar painéis
Show / Hide UI
⌘ \ - Cursores das pessoas
Multiplayer cursors
⌥ ⌘ \ - Mostrar / Ocultar Réguas
Rulers
⇧ R - Visualizar contornos
Outlines
⌘ Y - Mostrar / Ocultar grades de layout
Layout grids
⌃ G - Mostrar / Ocultar Grade de pixels
Pixel grid
⌘ ` - Abra a barra lateral de camadas
Open layers panel
⌥ 1 - Abra a barra lateral de ativos
Open assets panel
⌥ 2 - Abra a barra lateral de design
Open design panel
⌥ 8 - Abra a barra lateral protótipo
Open prototype panel
⌥ 9 - Abra a barra lateral de inspeção
Open inspect panel
⌥ 0
Zoom e Movimentação
- Ferramenta Mão
Pan
Barra de espaço - Mais Zoom
Zoom in
+ - Reduzir o zoom
Zoom out
- - Zoom para 100%
Zoom to 100%
⇧ 0 - Zoom para ajustar
Zoom to fit
⇧ 1 - Zoom para seleção
Zoom to selection
⇧ 2 - Zoom quadro anterior
Zoom to previous frame
⇧ N - Zoom próximo quadro
Zoom to next frame
N
Texto
- Negrito
Bold
⌘ B - Itálico
Italic
⌘ I - Sublinhado
Underline
⌘ U - Criar link
Create link
⌘ K - Tachado
Strikethrough
⇧ ⌘ X - Transforma em lista
Turn into a list
⇧ ⌘ 7 - Alinha à esquerda
Text align left
⌥ ⌘ L - Alinha ao centro
Text align center
⌥ ⌘ T - Alinha à direita
Text align right
⌥ ⌘ R - Alinha ao justificado
Text align justified
⌥ ⌘ J - Ajustar o tamanho da fonte
Adjust font size
⇧ ⌘ < OU ⇧ ⌘> - Ajusta peso da fonte
Adjust font weight
⌥ ⌘ <e ⌥ ⌘> - Ajusta espaçamento das letras
Adjust letter spacing
⌥ <e ⌥> - Ajuste a altura da linha
Adjust line height
⇧ ⌥ <e ⇧ ⌥>
Forma e desenho
- Caneta
Pen tool
P - Lápis
Pencil tool
⇧ P - Balde de tinta
Paint bucket
B - Dobra / Reta de ponto
Bend tool
⌘ - Remover preenchimento
Remove fill
⌥ / - Remover contorno
Remove stroke
/ - Trocar preenchimento e traço
Swap fill and stroke
⇧ X - Quebrar em curvas
Outline stroke
⇧ ⌘ O - Transformar em forma única
Flatten selection
⌘ E - Seleção de junção
Join selection
⌘ J - Seleção de junção suave
Smooth join selection
⇧ ⌘ J - Excluir e corrigir seleção
Delete and heal selection
⇧ Excluir
Seleção
- Selecionar tudo
Select all
⌘ A - Selecione inverso
Select inverse
⇧ ⌘ A - Selecionar nada
Select none
Esc - Selecionar o que está atrás
Deep select
⌘ Clique - Selecione o menu da camada
Select layer menu
⌘ botão direito - Selecione dentro do grupo
Select children
↩ - Selecione o grupo
Select parent
⇧ ↩ - Selecione o próximo
Select next sibling
Aba - Selecione o anterior
Select previous sibling
⇧ Tab - Criar um grupo
Group selections
⌘ G - Desfazer grupo
Ungroup selection
⇧ ⌘ G - Criar um quadro
Frame selection
⌥ ⌘ G - Mostrar / ocultar camada
Show / Hide selection
⇧ ⌘ H - Bloquear / desbloquear
Lock / Unlock selection
⇧ ⌘ L
Cursor e Mouse
- Medidas (enquanto aponta)
Measure to selection (while pointing)
⌥ - Duplicar (enquanto se move)
Duplicate selection (while moving)
⌥ - Selecionar atrás
Deep select
⌘ Clique - Selecione o menu da camada
Select layer menu
⌘ Botão direito mouse - Redimensionar do centro (ao arrastar)
Resize from center (while dragging)
⌥ - Redimensionar proporcionalmente (ao arrastar)
Resize proportionally (while dragging)
⇧
Editar, copiar e colar
- Copiar
Copy
⌘ C - Cortar
Cut
⌘ X - Colar
Paste
⌘ V - Colar sobre a seleção
Paste over selection
⇧ ⌘ V - Duplicado
Duplicate
⌘ D - Renomear seleção
Rename selection
⌘ R - Exportar
Export
⇧ ⌘ E - Copiar propriedades
Copy properties
⌥ ⌘ C - Propriedades da colagem
Paste properties
⌥ ⌘ V - Copiar como PNG
Copy as PNG
⇧ ⌘ C
Transformar
- Virar na horizontal
Flip horizontal
⇧ H - Virar na vertical
Flip vertical
⇧ V - Criar máscara
Use a mask
⌃ ⌘ M - Editar forma ou imagem
Edit shape or image
↩ - Coloque a imagem
Place image
⇧ ⌘ K - Cortar imagem
Crop image
⌘ arrasta
Arranjo e empilhamento
- Avançar
Crop image
⌘ ] - Recuar
Send backward
⌘ [ - Traga para frente
Bring to front
⌥ ⌘ [ - Enviar para trás
Send to back
⌥ ⌘] - Alinhar à esquerda
Align left
⌥ A - Alinhar à direita
Align right
⌥ D - Alinhar topo
Align top
⌥ W - Alinhamento inferior
Align bottom
⌥ S - Alinhar centros
Align centers
⌥ H e ⌥ V - Distribuir espaçamento
Distribute spacing
⌃ ⌥ H e ⌃ ⌥ V - Arrumar
Tidy up
⌃ ⌥ T - Adicionar layout automático
Add auto layout
⇧ A - Remover layout automático
Remove auto layout
⌥ ⇧ A
Componentes
- Mostrar ativos
Show assets
⌥ 2 - Biblioteca da equipe
Team library
⌥ ⌘ O - Criar componente
Create component
⌥ ⌘ K - Desanexar ativo
Detach intense
⌥ ⌘ B - Trocar instância do componente
Swap component instance
⌥ - Mostrar menu de componentes
Show components menu
⇧ i
Prototipagem
- Tela cheia
Fullscreen
F - Vista em escala
Scale view
Z - Reiniciar protótipo
Restart prototype
R - Comente
Comment
C
Atenção, este guia não funciona por si só… é necessário que você explore cada ferramenta aqui entrando em seu Figma, praticando e testando cada ferramenta.
É na prática que você vai decorar as teclas de atalho e vai criar cada vez mais rápido de melhor.
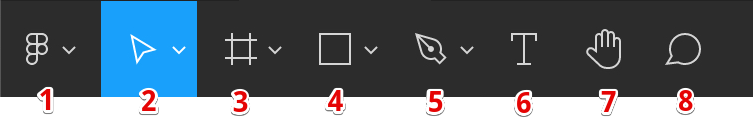
Barra de ferramentas padrão

- Menu principal
- Ferramenta de Seleção/Escala
- Ferramenta Quadro/Prancheta/Fatia
- Ferramentas de formas básicas
- Ferramenta Caneta/Lápis
- Ferramenta de Texto
- Ferramenta de Movimentação
- Ferramenta de Comentários

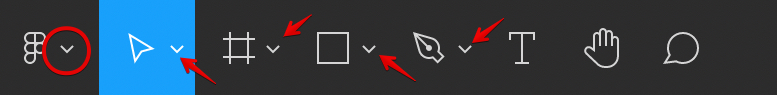
Toda vez que você ver essa seta para baixo ao lado de um ícone, significa que há mais ferramentas e opções dentro daquela categoria para você escolher.
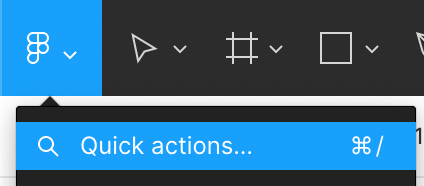
Ações Rápidas
Ctrl / (no Windows) ⌘ / (no Mac)

O menu de ações rápidas te ajuda a encontrar facilmente comandos, plugins, elementos, ligar e desligar funções no seu documento no Figma.
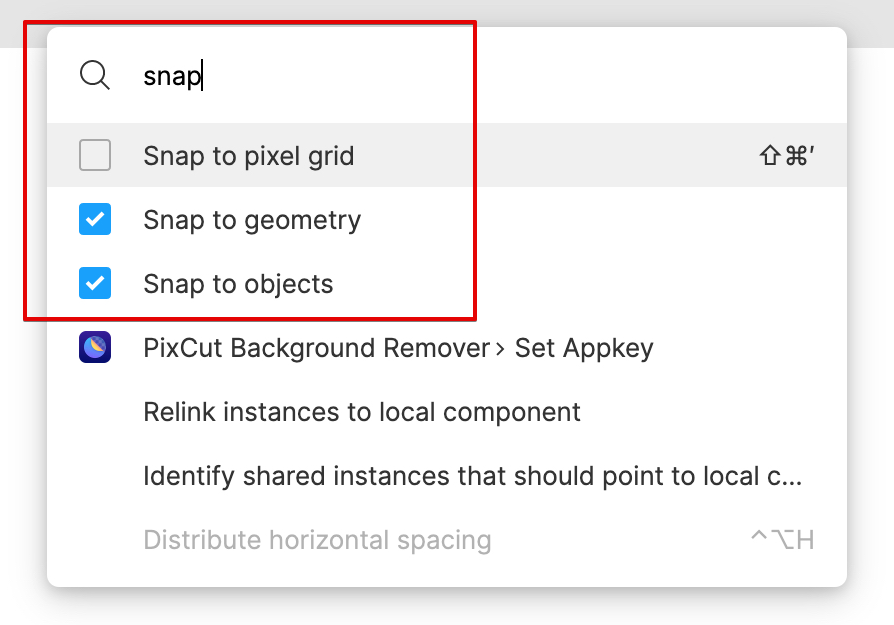
Ex: Inicie os comandos rápidos e digite “Snap”. Você verá os 3 tipos de ajustes na hora de usar (ou não usar) quando estiver criando.

Ferramenta de Seleção
V

Ferramenta que serve para selecionar, mover, manipular e transformar os objetos e elementos no seu palco de criação.
Ferramenta de Escala
K

Ferramenta que serve para aumentar ou diminuir os objetos de forma proporcional (largura e altura igualmente na proporção).
Ferramenta de Quadro/Prancheta
F

Ferramenta que serve criar os seus quadros / pranchetas onde ficarão os seus layouts. Não há limite de quantos quadros / pranchetas você pode criar no seu documento de Figma.

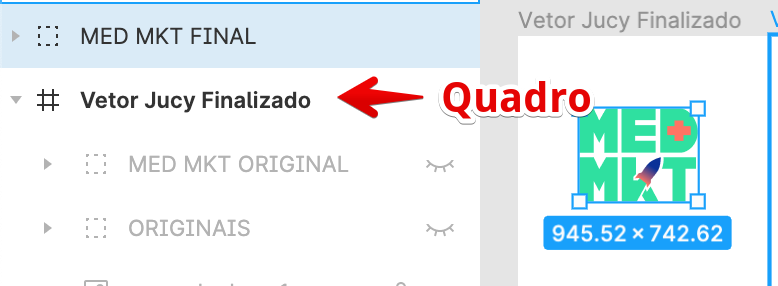
Dica: Cuidado pra não deixar nada de fora das pranchetas. Se for exportar um quadro e tiver algum elemento fora dele, este elemento não vai aparecer no seu arquivo exportado. No exemplo acima parece que o grupo MED MKT FINAL está na Prancheta mas se olharmos as camadas, ele não está dentro do Quadro.
Ferramenta de Fatia
S

Ferramenta que serve para fatiar os layouts e exportar as fatias em separado. Muito usado para os carrosséis e para o web design onde precisamos das imagens e ícones em arquivos separados.
Ferramenta Forma de Retângulo
R

Ferramenta que serve para criar formas quadradas e retangulares.
Ferramenta Forma de Linha
L

Ferramenta que serve para criar linhas retas.
Ferramenta Forma de Seta
Shift L

Ferramenta que serve para criar setas retas.
Ferramenta Forma de Elipse
O

Ferramenta que serve para criar formas circulares e ovais.
Ferramenta Forma de Polígono
Sem tecla de atalho

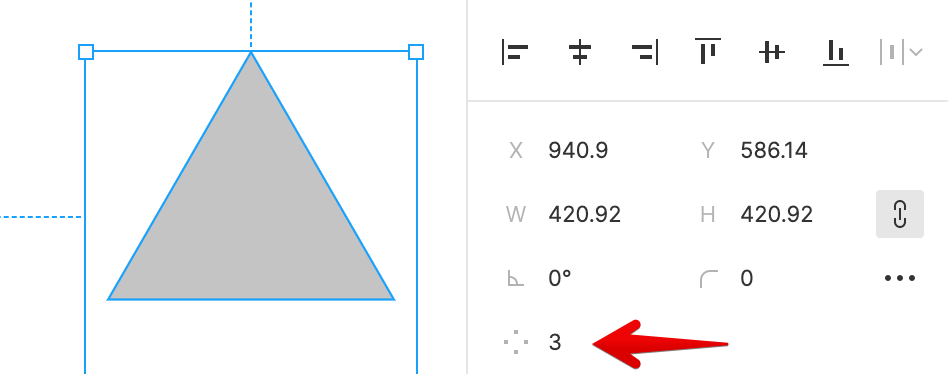
Ferramenta que serve para criar formas poligonais começando pelo Triângulo. Quando criado, na barra lateral direita de propriedades você consegue aumentar o número de lados que seu polígono terá:

Ferramenta Forma Estrela
Sem tecla de atalho

Ferramenta que serve para criar formas pontiagudas como estrelas e outros polígonos que têm pontas. Você consegue aumentar o número de pontas da mesma forma que a ferramenta forma de polígono.
Ferramenta Inserir Imagem
Shift Ctrl K (no Windows) Shift Command K (no Mac)

Ferramenta que serve para adicionar imagens do computador no Quadro / Prancheta.
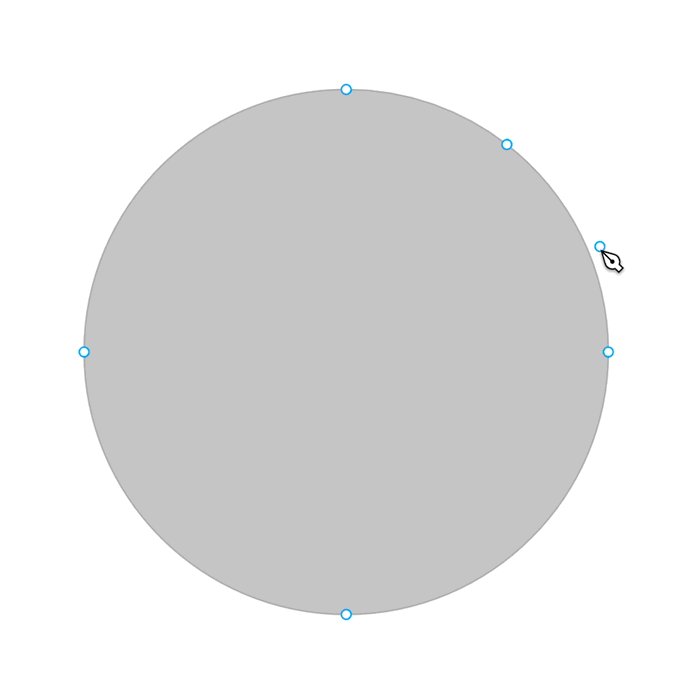
Ferramenta Caneta
P

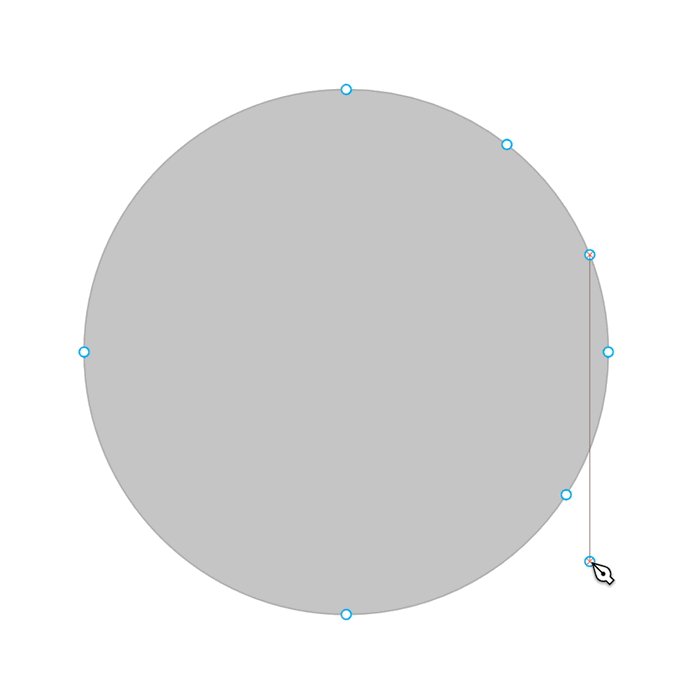
Ferramenta que serve para desenhar vetores com cliques do mouse. Desenhe formas abertas e fechadas e também use-a para adicionar e remover pontos/nós vetoriais.
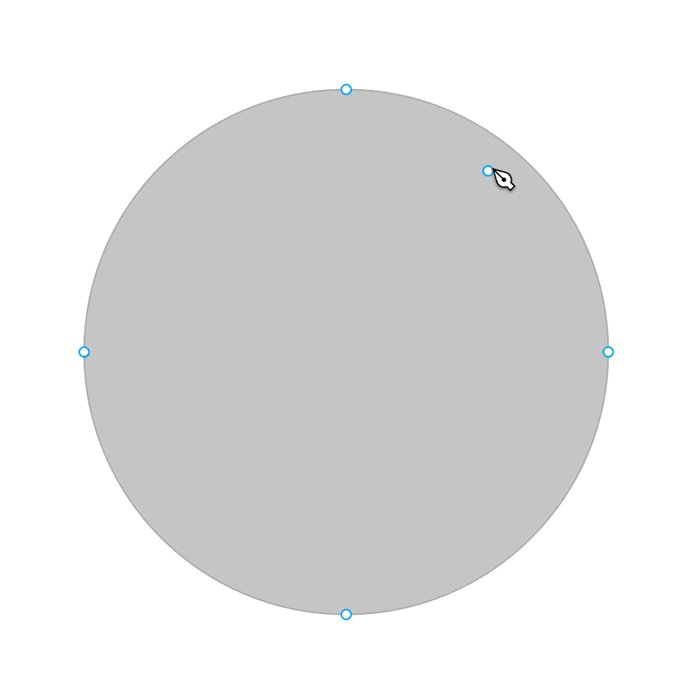
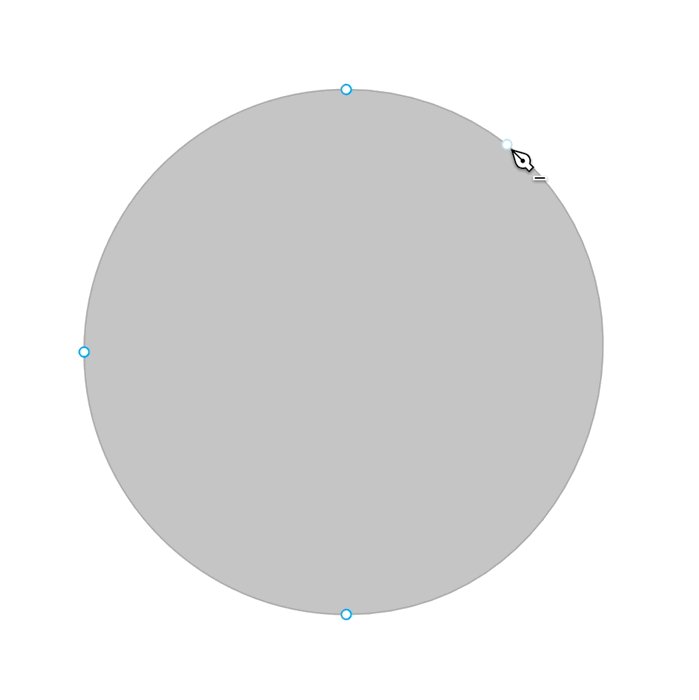
Para adicionar pontos, basta escolher a caneta, ir no segmento que quer adicionar o ponto e clicar com a caneta. Você verá um “mais” (+) na caneta assim:


Dica: ao clicar para adicionar pontos a caneta entenderá que você ainda quer continuar a desenhar. Se quiser interromper o desenho, basta apertar a tecla ESC do seu teclado.
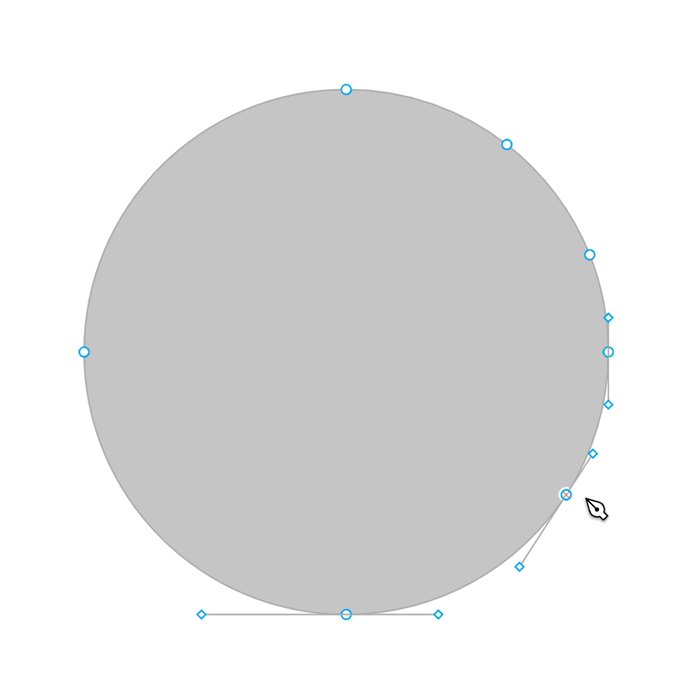
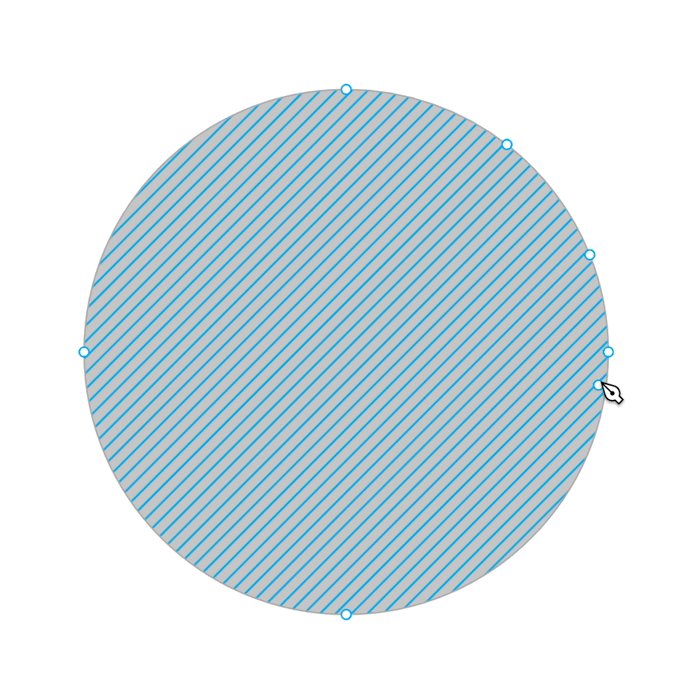
Para excluir pontos, NÃO é o botão delete que você aperta. Com a ferramenta caneta selecionada, segure o Alt (no Windows) Option (no Mac) e clique no ponto que quer remover. A caneta ficará com um sinal de menos (-) assim:


Ferramenta Lápis
Shift P

Ferramenta que serve para desenhar livremente na sua prancheta.
Ferramenta Texto
T

Ferramenta que serve para criar textos no seu Layout.
Dica: Use a ferramenta Escala (K) para aumentar e diminuir o texto. Se tentar com a ferramenta de seleção (V) você só vai conseguir manipular a caixa de texto, não o tamanho dele.
Ferramenta de Movimentação
Barra de espaço

Pressione essa ferramenta para movimentar a sua visualização entre as pranchetas e o layout.
Dica: Esqueça as a barra lateral e inferior de movimentação. Ganhe 10x mais tempo treinando a ferramenta mão para movimentar o que o seu olho verá com mais facilidade. Use ainda as teclas + e – para dar mais e menos zoom. Acostume-se 🙂
Ferramenta Comentário
C

Ferramenta que serve para deixar comentários no seu layout. Geralmente usado quando você quer deixar alguma nota de alteração, ideia ou para outras pessoas que acessam o seu arquivo poderem fazer o mesmo.
Dicas finais extras
- Shift 0 = Ajusta o zoom para caber uma parte da tela
- Shift 1 = Ajusta o zoom para caber todas as suas pranchetas na tela
- Shift 2 = Só funciona quando você seleciona alguma coisa do documento e ajusta o zoom para caber o que você selecionou
- Tecla Z = Quando pressionada você verá uma lupa. Clique e arraste na área em que quer dar mais zoom
- Shift R = Liga e desliga as réguas e guias
- Duplicação rápida = Segure o Alt/Option, clique e arraste algum objeto ou elemento que deseja duplicar rapidamente para onde o seu mouse for arrastado.
- Shift H = Inverte a seleção Horizontalmente
- Shift V = Inverte a seleção Verticalmente
- Shift X = Inverte o contorno e o preenchimento da forma
- Dois cliques no vetor = Entra em modo de edição. Dois cliques fora do vetor, encerra o modo de edição.